CSS is scary. The most terrifying scenario is when you aim to make changes in one place and for some unknown reason, it moves things in another place. Despite being scary, CSS is also important and shouldn’t be avoided, especially if you are supposed to know your way there.
Therefore, in this blog post, I’ll share the reasons you should make the effort to improve your CSS skills despite the horror. After that, you will have a short tutorial on how to start and we will finish with tips on how to do it the right way!
My affair with CSS
I have been working as a fullstack developer for about a year now. I am writing frontend in Angular and backend in C#. At the beginning I was doing mostly backend tasks for three main reasons:
First, I thought that CSS is a waste of time. I believed it’s not real programming and not as important as developing system features (and boy, was I wrong).
Second, I had experience with C# from school and no experience in Angular. The other student developer, on the other hand, came with a background in Angular.
The third reason, which is another aspect of the two above, is that it took me a lot of time. This is an obvious side effect of avoiding it intentionally. I didn’t use the tools correctly and then was frustrated that such a simple and unimportant task took me so long.
I disliked the frontend so much, that as preparation for writing this blog-post, I asked my friends if we studied web development in University coursework (AKA worked with CSS). Apparently, we did, which only made it clearer that I was avoiding CSS since day 1 of my programming journey.
Why is CSS so important?
If you are a FULLSTACK developer, it’s pretty obvious: You appreciate the ability to write a feature e2e (end to end). In order to do so — you need to be able to handle the frontend in general and page design in particular.
Also, let’s be real: For how long could you define yourself as a fullstack developer with X years of experience, without conquering this field? The more you wait, the bigger the gap will be.
If you read this and you’re not a fullstack developer – here is another reason for you: One day you may want to start a blog and would really want to change the alignment of the images in your blog-post but wouldn’t be able to, because whatever you add in the “Additional CSS class(es)” section in WordPress doesn’t work.

In addition, I have noticed that UX/UI is underrated among developers. We need to remember that in this era there is a big competition and many products that do the same. The crucial distinguisher between the competitors is mostly the user experience. That is what Apple, for example, based its strength on.
That is to say, it’s no different from the common saying, that people would rather hire someone who is less professional but more friendly, also known as “someone they can grab a drink with”.

You can call it Idiot-ism, or you can learn the importance of user experience
CSS isn’t just about image sizing
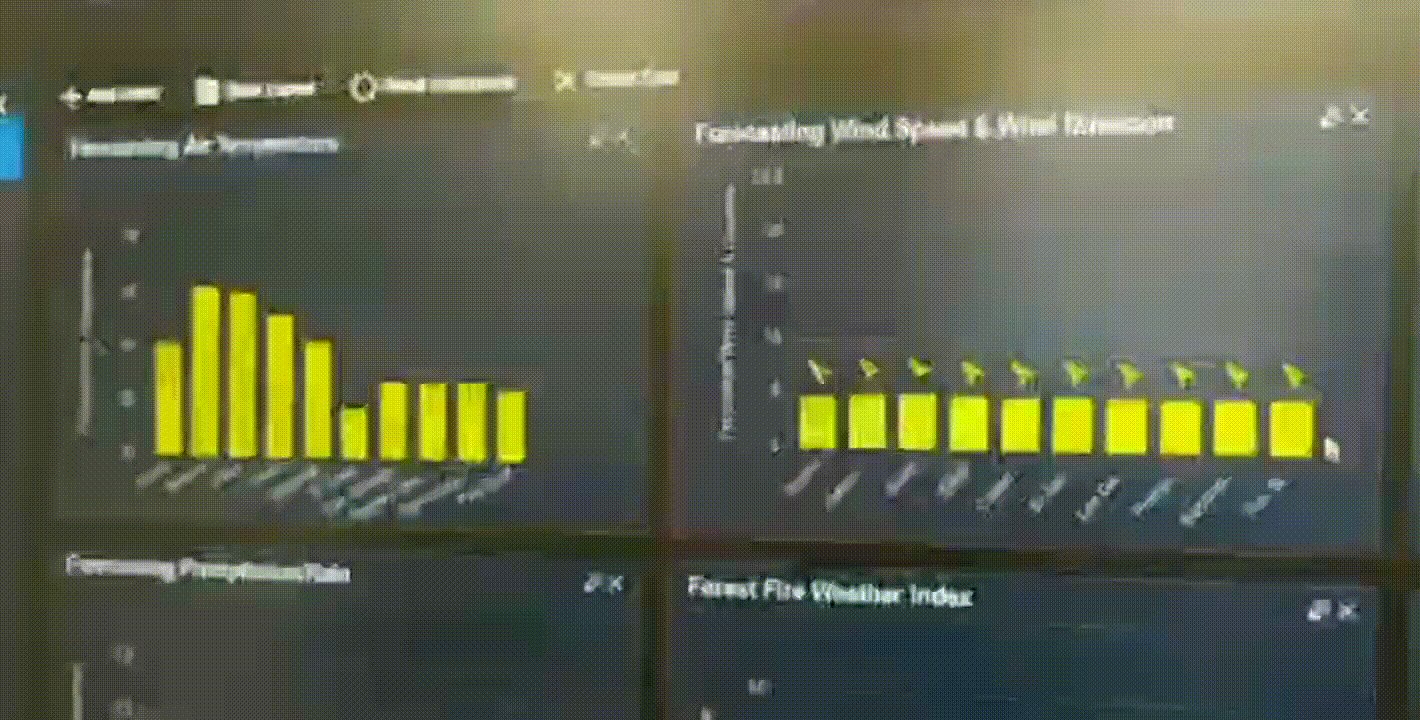
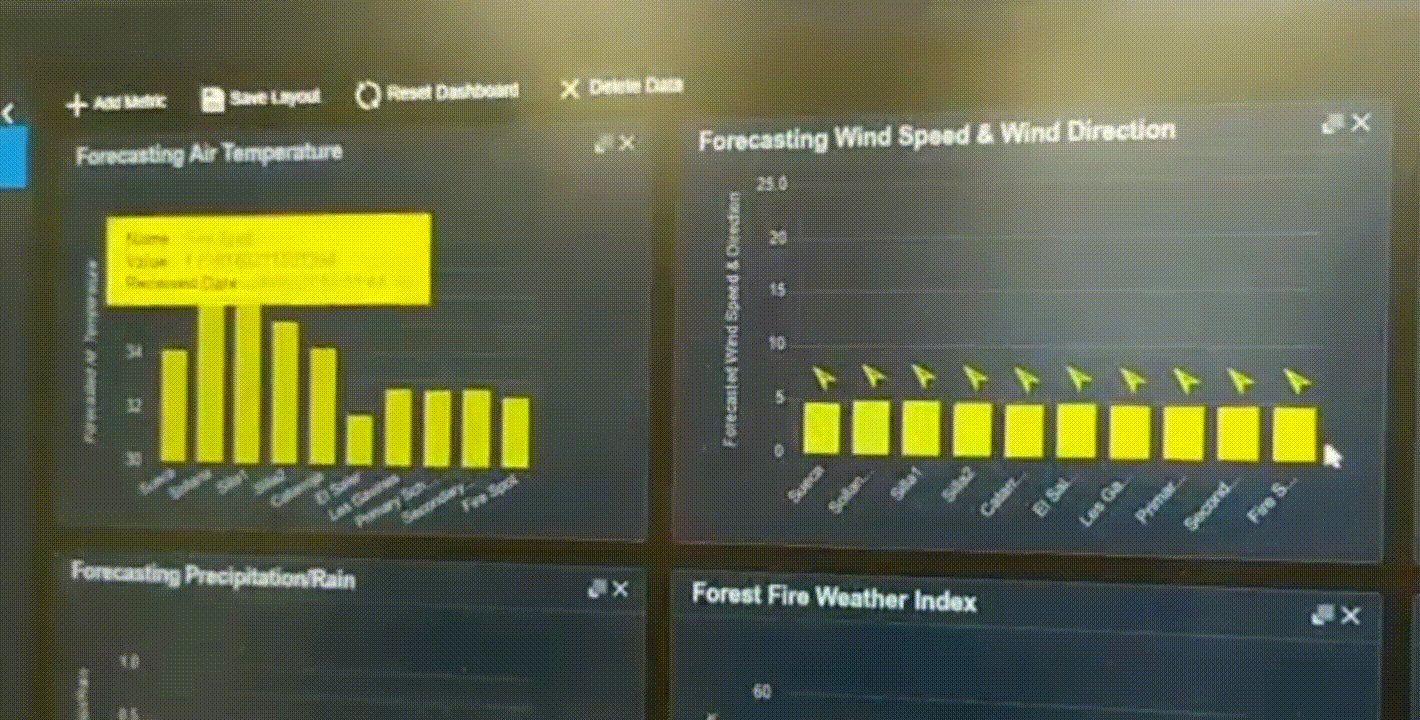
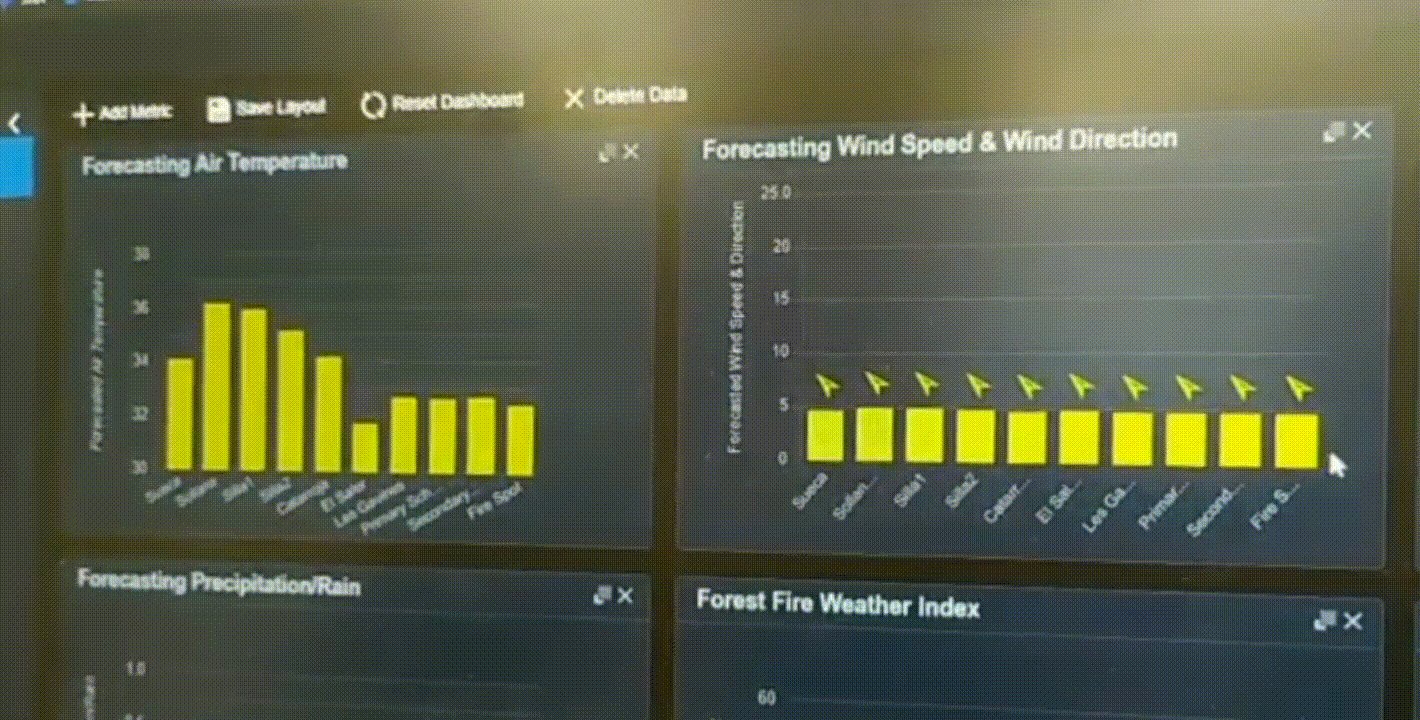
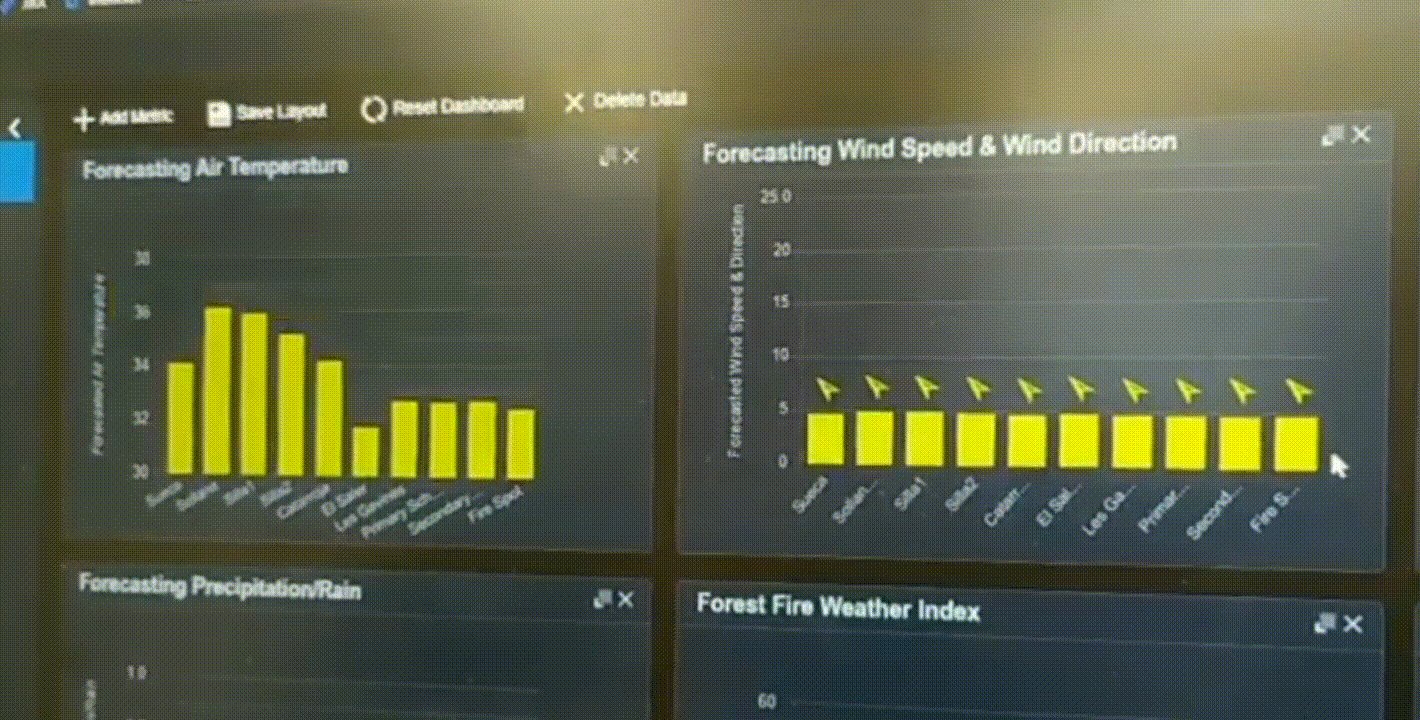
It is important to mention that CSS isn’t just moving the button 2px to the left or making an image appear smaller. Page presentation also includes fixing some serious bugs, ones with which you can’t release your application. In the example below, you can see the bug I had last week, which gave me this epiphany:

There is a web page presenting a dashboard, filled with widgets. The mouse is hovering over a column on the right graph, but the tool-tip is showing on the screen as it was a part of the left graph. This is a serious bug that has to be fixed before releasing the version.
However, It is not just a matter of appearance: Bugs like buttons hiding behind other page elements or fields enabled-disabled at the wrong moments could be crucial in your application or website.
Learn from my mistakes:
I’m embarrassed to admit how long I worked on CSS tasks without using the inspect.

Inspect is part of Chrome DevTools, which is a set of web developer tools built directly into the Google Chrome browser. When you want to work with the DOM or CSS, right-click an element on the page and select Inspect to jump into the Elements panel.
We’ve already mentioned that CSS can be tricky and not stirght-forward, so you need to make some tries before figuring out what exactly needs to be modified.
Working without the inspect means that for trying to figure out how many pixels are required in order to locate the element in the right place, I changed the CSS file in Angular – 4px, 5px, 6px… and compiled the whole project every time!
We’ve already talked about the CSS tasks taking longer then you’d expect. Add Angular’s compilation time for every tiny change, and you’ll understand why it felt to me like a big waste of time.
So, in order to save you from that, we will go over basic usage of inspect.
Let’s get our hands dirty!
Change the color of the “draft” tab in the header of the page:
- Open the inspect
with F12 or right-click on the mouse -> inspect (the last one)
- Select the desired element
Click on the upper-right button (cursor pointing on a square) and then click on the Draft tab
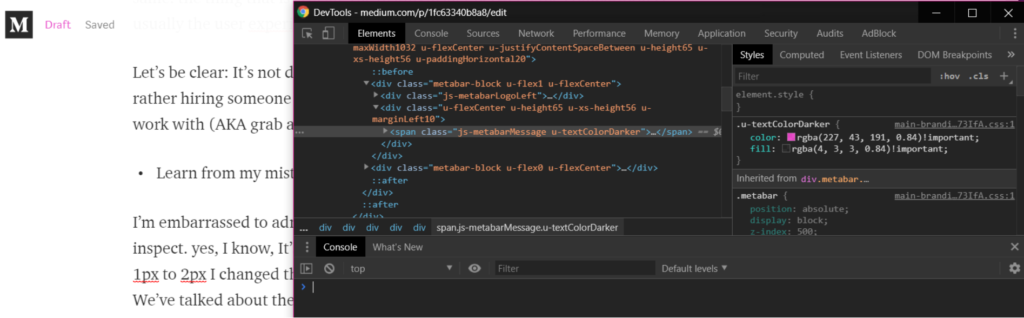
- Change the color
Under “Styles” you will see a color box – click on it and choose another one.

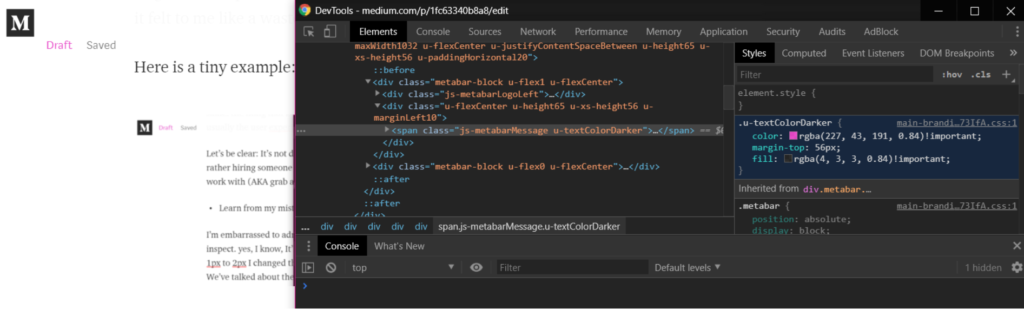
You can also add fields, not just edit existing ones:
In this example below, I added a margin from the top (margin-top), which lowered the menu tabs’ location on the page. I will talk about margin in more depth later.

Notice that this change influenced the “Saved” tab too, not just “Draft”!
When I changed the “Draft” tab’s color it affected only the “Draft” tab, but when I added margin-top to “Draft” tab it added margin to all the menu tabs!
Why did that happen? I don’t know, some CSS magic. That is a good example of why it’s essential to master CSS! You get a new task – Add margin to the first tab. You plan your day, sure it’ll take only 5 seconds, and then half of your day was wasted because a change was made in a whole different location!

Trying to make CSS changes is like…
An important tip!
I can’t send you to practice your CSS skills without this piece of advice: Invest time to make the correct adjustment.
It’s very tempting to use the solution that looks OK now, instead of the correct solution. Quick fixes are even more enticing when the task takes longer then you expected.
“If you don’t have time to do it right,
when will you have time to do it over?”
John Wooden
A good example of a quick fix is allocating an object absolutely when it should be relative. That is problematic because it will not look as you want when the display resolution changes.
Another common mistake with CSS is using margin-padding-border properties incorrectly, also known as The CSS Box Model.
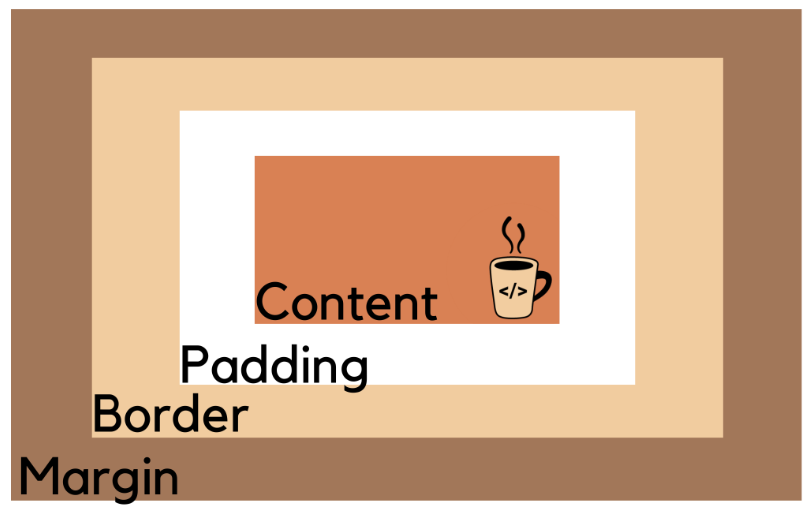
The CSS Box Model

Note that margin and padding may look like they have a similar effect. That happens when your element doesn’t have a border, nor colored background.
However, don’t fall for the temptation to use whatever looks good enough. You don’t know what will happen in the future, and you need to prepare as well as you can.
Using the wrong property will come back to bite you when future changes will be made. Therefore, you will waste all the time you may saved before, in addition to an I-changed-the-margin-of-“Draft”-why-did-“Saved”-move-with-it!?$#@%$#@^$ frustration.
Let’s see some code:
The code below creates four instances of “Cup of Code” variations, each one has some properties from the CSS box model emphasized: Padding, border, and margin. Can you recognize which property is modified in each instance?
The HTML code below will give away the answer. Therefore, I recommend you not to look at the code before answering!
Was it persuasive?
Today we talked about the importance of CSS and we saw that it’s not as scary as it may seem at first. Mastering CSS and page styling will make you a better programmer and will save you some precious time and energy in the future.
What about you? Have you ever created a CSS mess? Do you not understand why people hate CSS so much? Share with me in the comments!
Feeling brave? There is a part 2 about web communication protocols